Build Footer with Astra Footer Builder
What is Footer and Why need?
Footer! Its name means its position. Every website has a footer in its ending of all pages. Header only holds your website’s logo and page navigation. But the footer can hold all your websites’ information. Maximum visitors of any website, are looking for short information about the website in the footer instead of going about the page. You can show all your information on the footer. You can add logo, short description of your website, contact details, email, location, social media links, pages links, privacy & policy page, terms & condition page link, email subscription form, also navigation links.
Building Footer with Astra Footer Builder
Astra provides a default footer builder. With this builder you can easily make your footer with many elements.
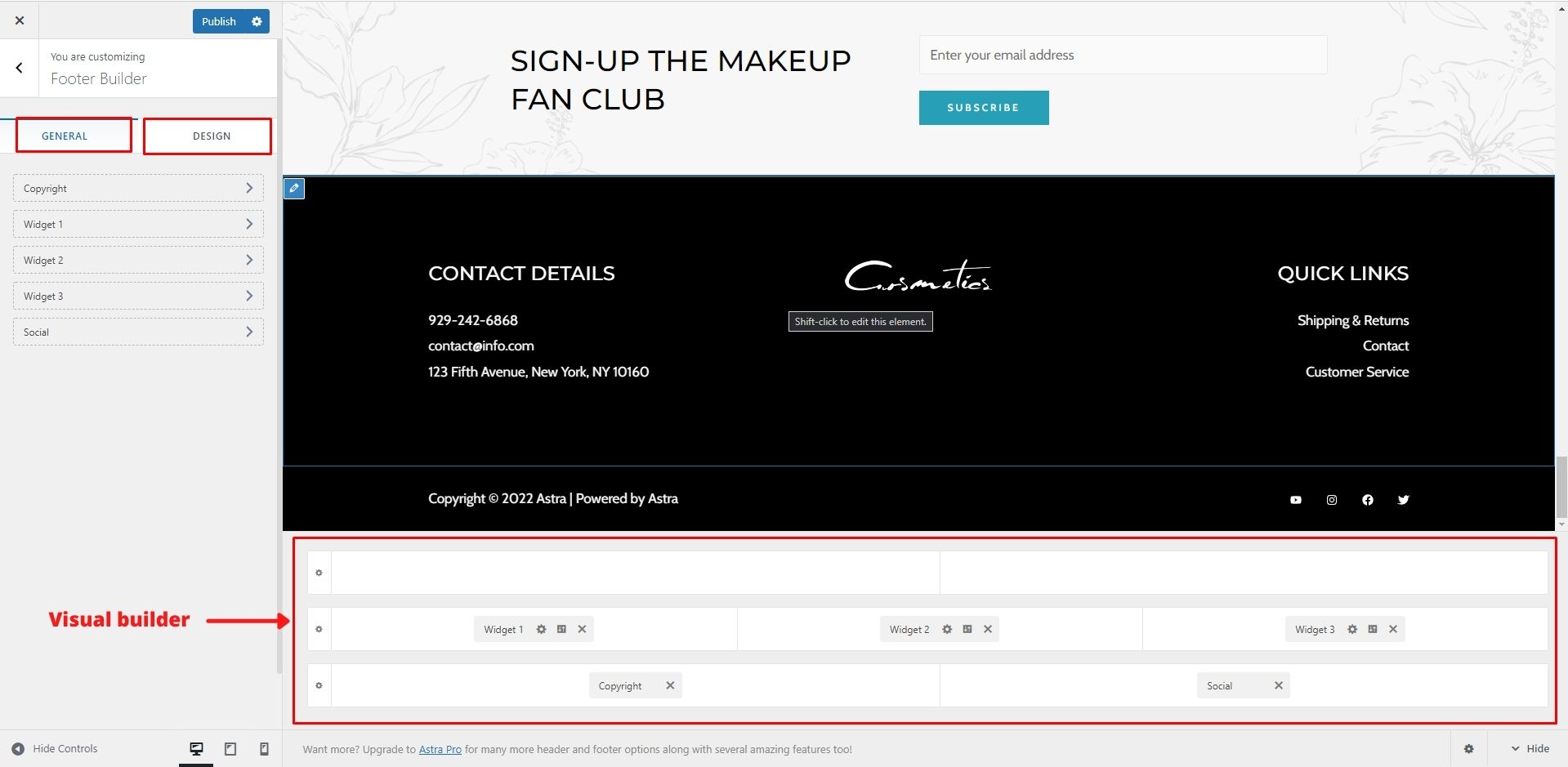
To build your footer navigate to Appearance > Customizer > Footer Builder.
Here you will find 3 options.
General Tab
In this tab you will see which elements you used for the footer. Also, you can edit by clicking the element.
Design Tab
In this tab you can set footer margin and padding with responsive options.
Visual Builder
This is the main thing of your footer, where you can organize your elements for the footer. Here you will find 3 sections for placing your elements. These sections can be divided into upto 6 columns. To add or or remove columns from a section, click on Settings icon of that section.
To add widgets on columns, click on columns plus icon. Then select your widget. For the Astra Free version, there are 9 widgets available to use.
- Copyright
- HTML 1
- HTML 2
- Widget 1
- Widget 2
- Widget 3
- Widget 4
- Social
- Footer Menu
Copyright
You can use this for your copyright text.
HTML 1 & HTML 2
In this widget, you can put any HTML code for your footer.
Widget 1, 2, 3, 4
These 4 widgets are awesome. You can use any block element in this widget. Like image, gallery, custom menu, title, forms and many more.
Social
Here you can keep all your social media links with icons.
Footer Menu
Here you can use the footer menu only. First create a menu from Appearance > Menu and assign the menu to Footer Menu.