WooCommerce Install and settings in Free Astra Theme
Astra gives easy solution for Woocommerce integration. Woocommerce will automatically adapt all settings after installation. If you want to change woocommerce properties for different lokk, you do anything. Sets see how and where we can change woocommerce properties.
WooCommerce Settings
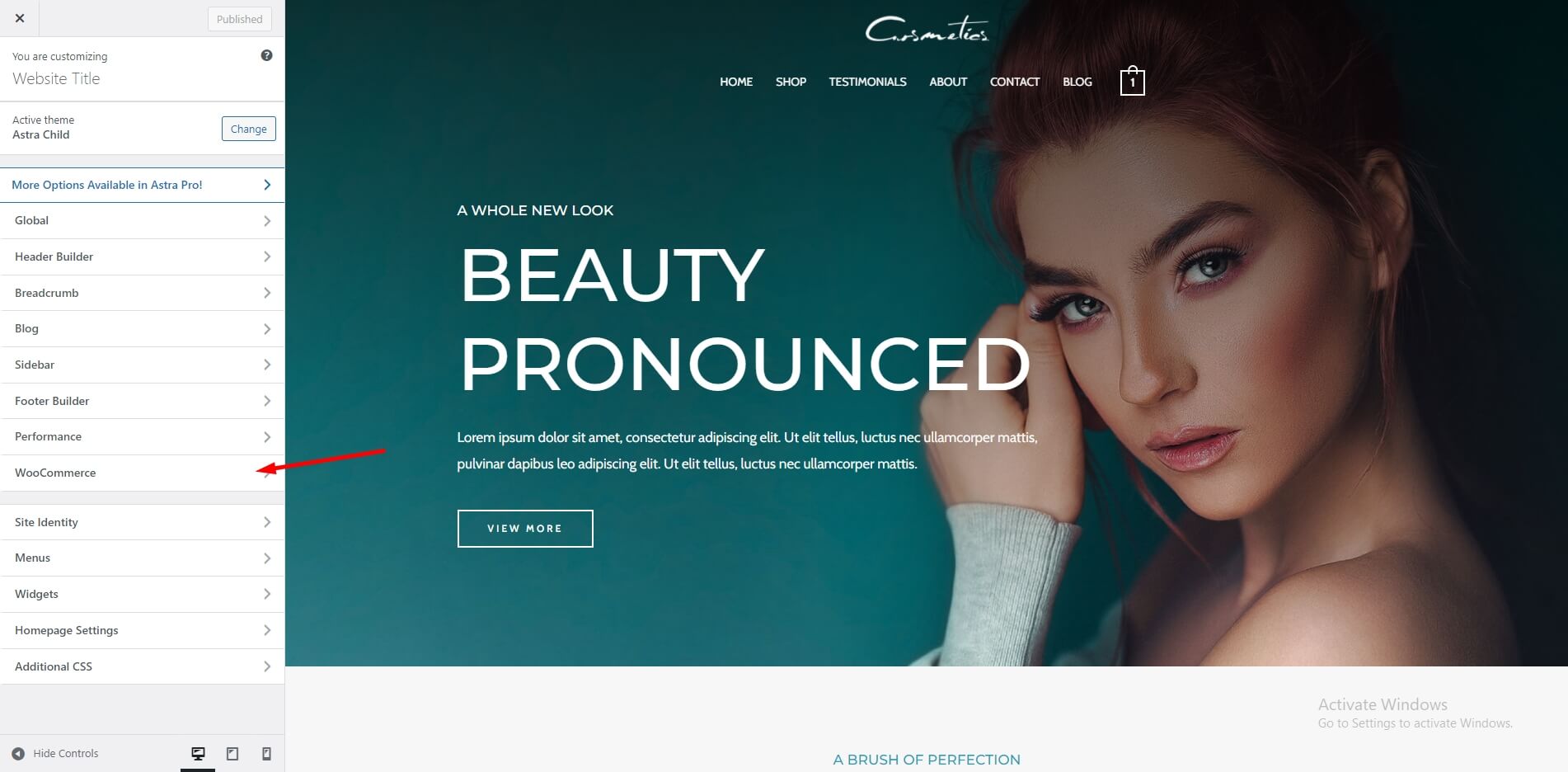
First of all you have to install Woocommerce and activate it. After activating you will see a menu in Appearance > Customizer.
Note: After Astra 2.0, we have combined Astra WooCommerce settings with WooCommerce Default settings in the Customizer. Now you will find the combined settings in the first panel of WooCommerce.
WooCommerce Tab
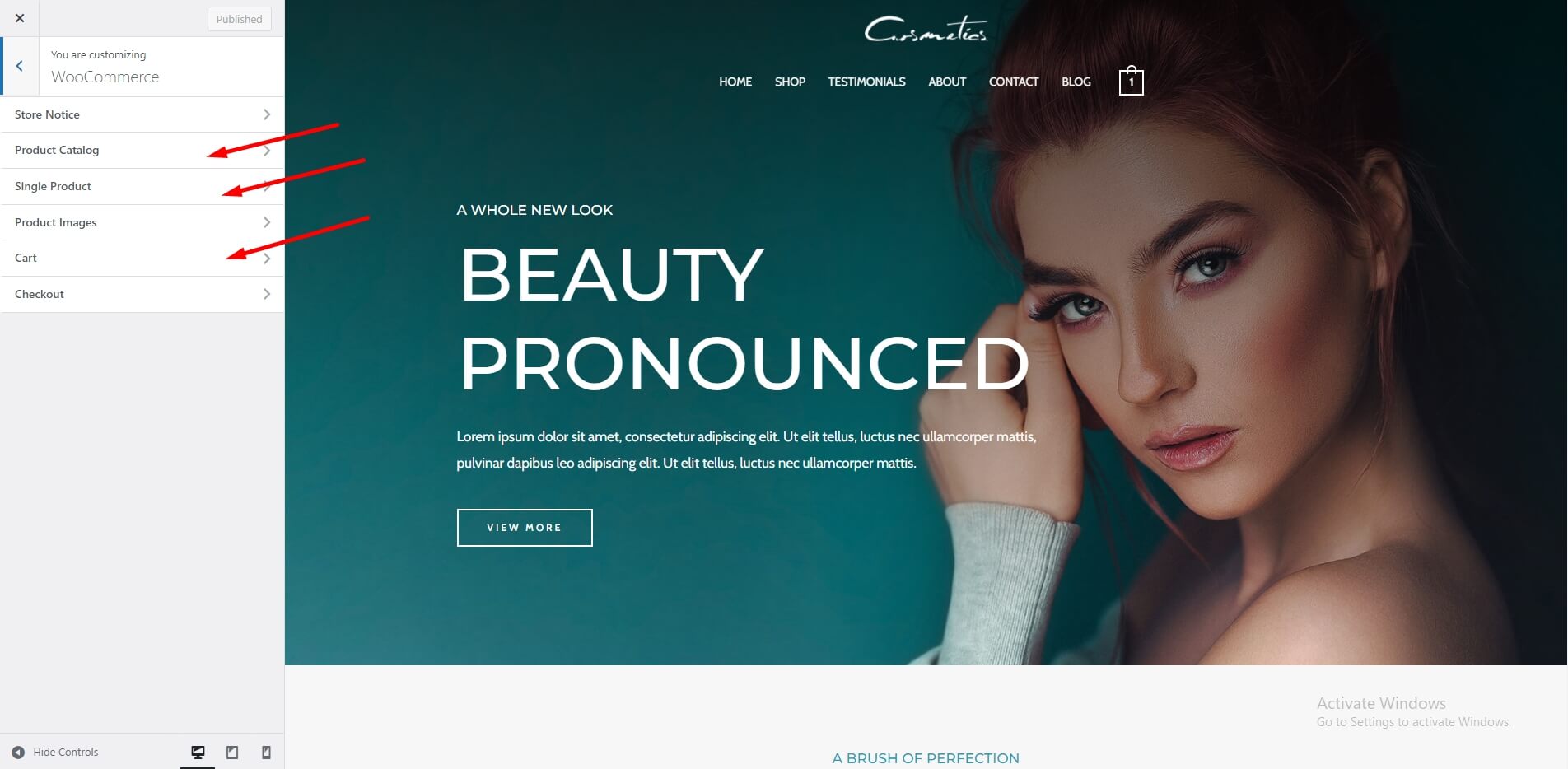
In Woocommerce panel you will find all settings.
Note: Now we have brought all the WooCommerce settings under a single WooCommerce tab. While, you will find the Astra settings with the WooCommerce settings in the pointed-out tabs.
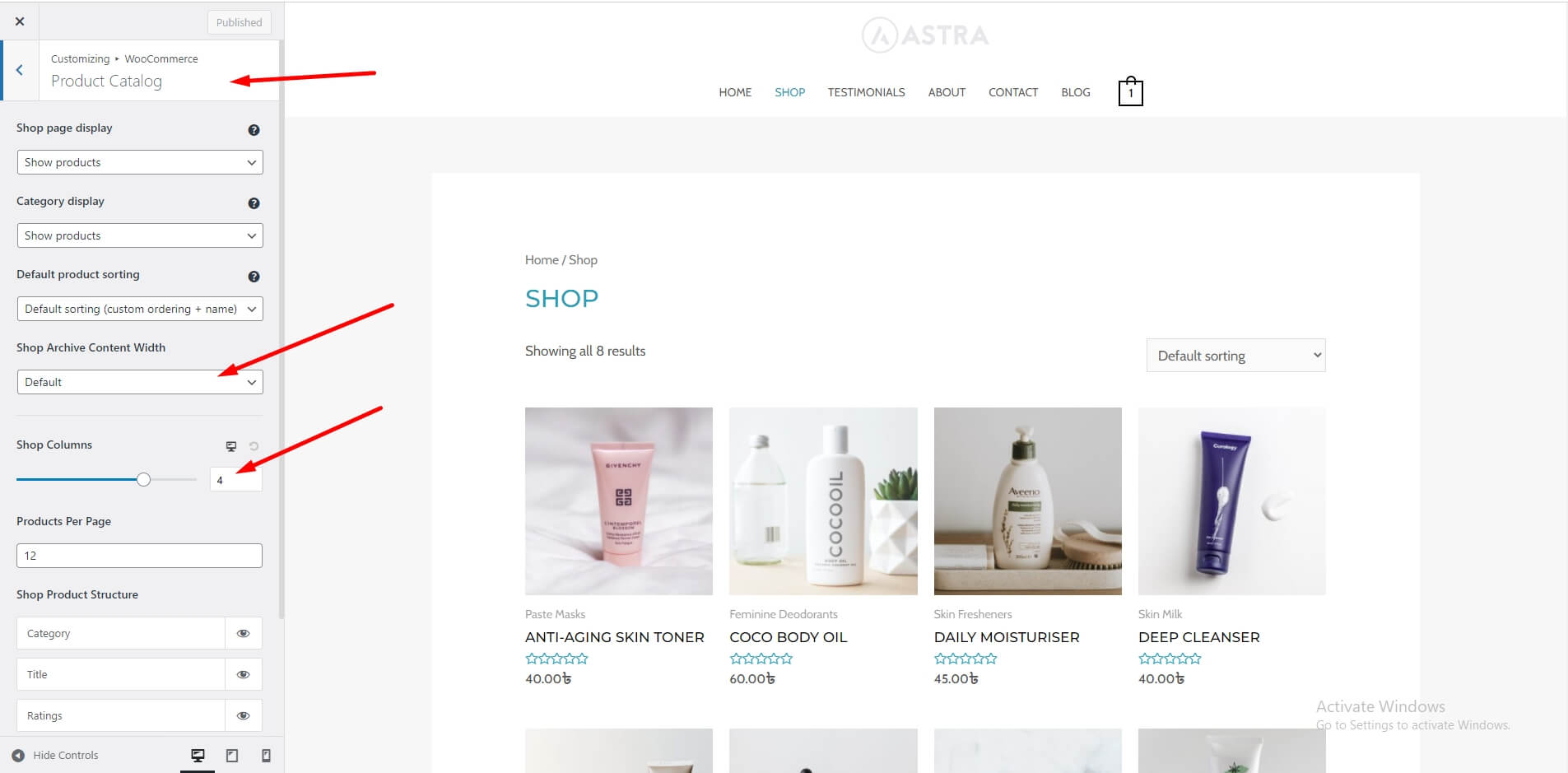
Product Catalog
Here you can control how your Shop page looks like. These are available settings:
- Shop Archive Content Width: You can choose the default or custom option. If you select the custom setting you can set the Archive Content Width.
- Shop Columns: The number of columns for each device
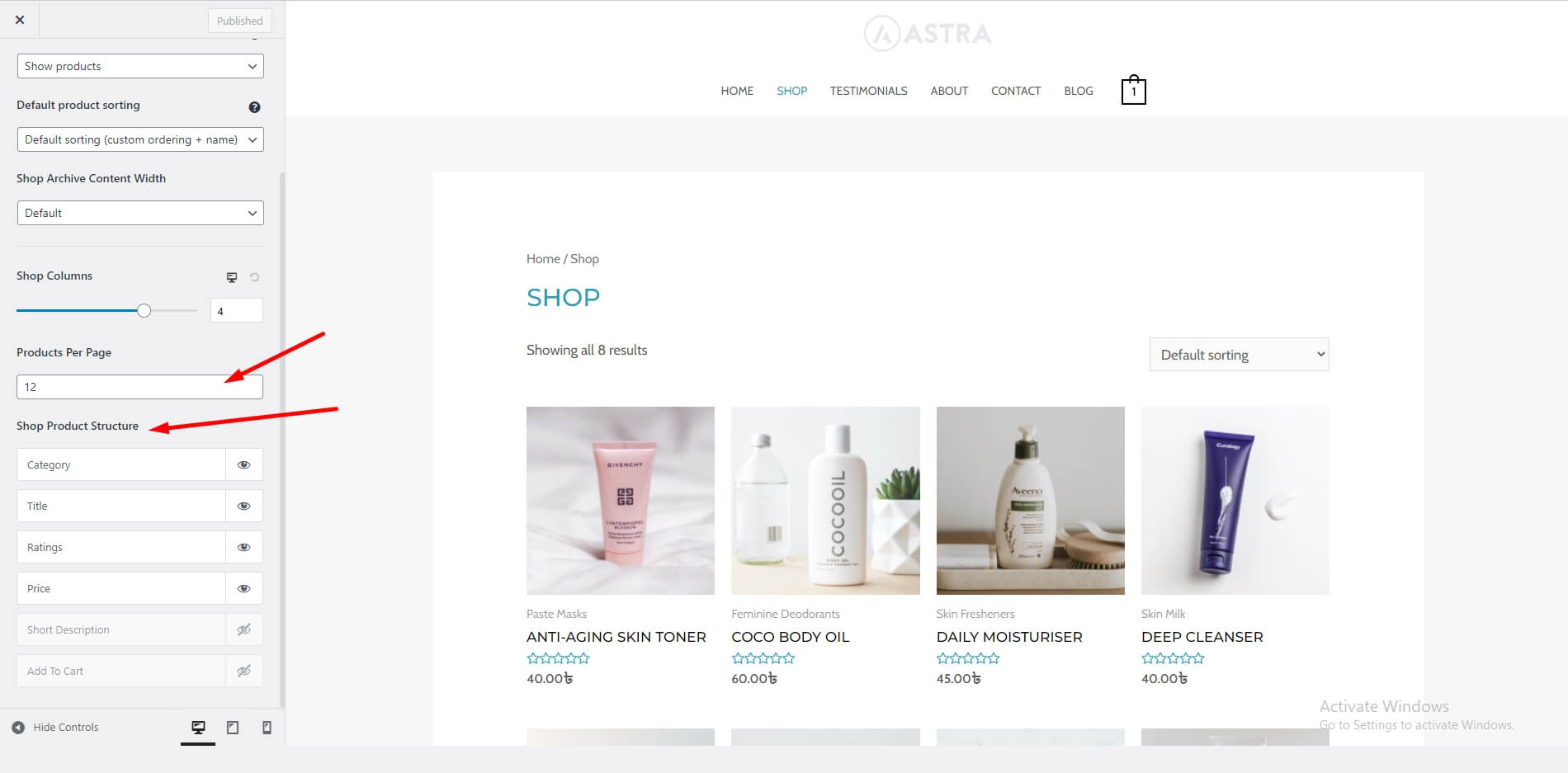
- Products Per Page: Number of Products you want to display
- Shop Product Structure: Structure of products where you can move elements or disable them.
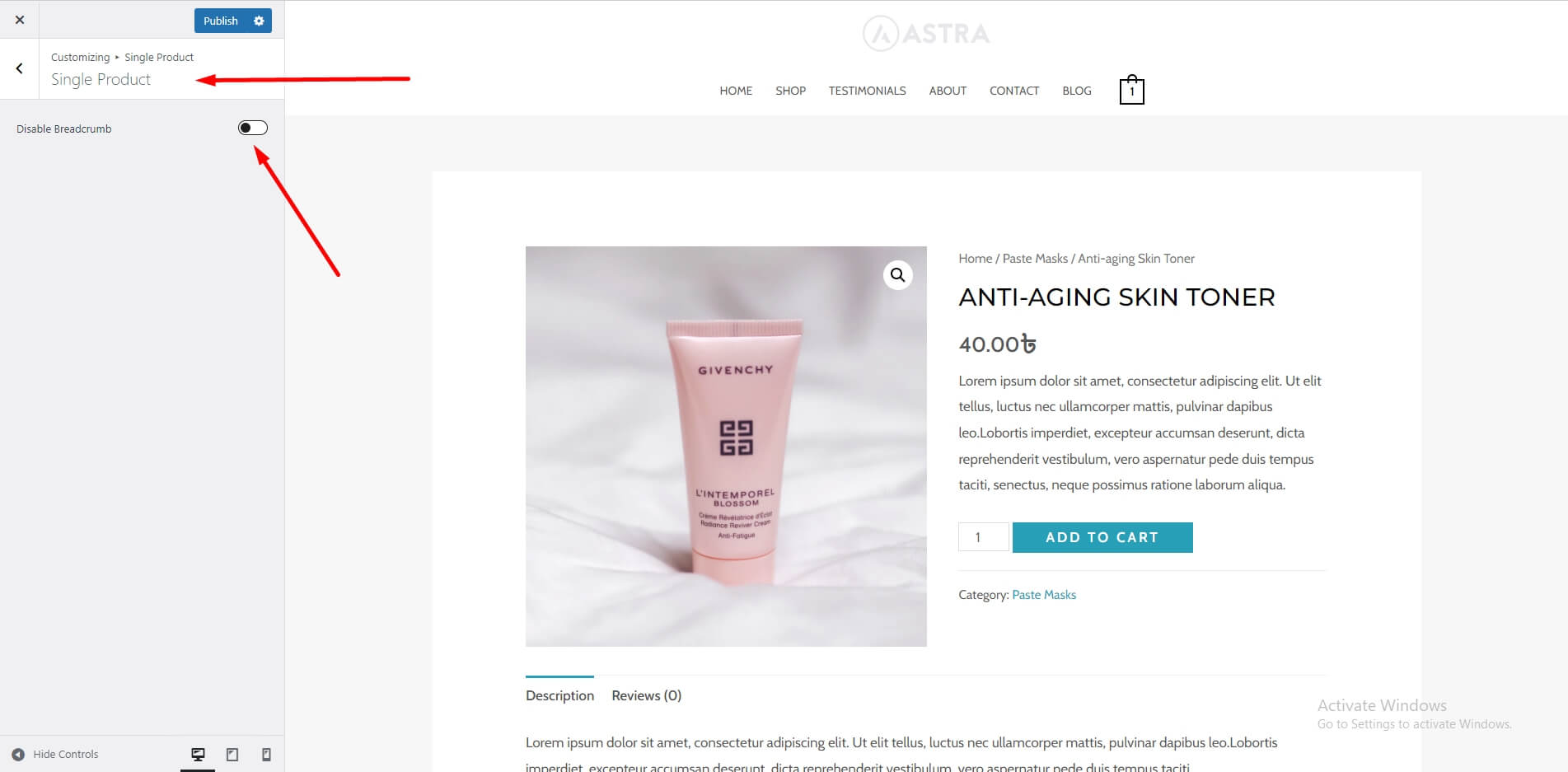
Single Product Page
Enable or disable breadcrumbs from appearing in this section.
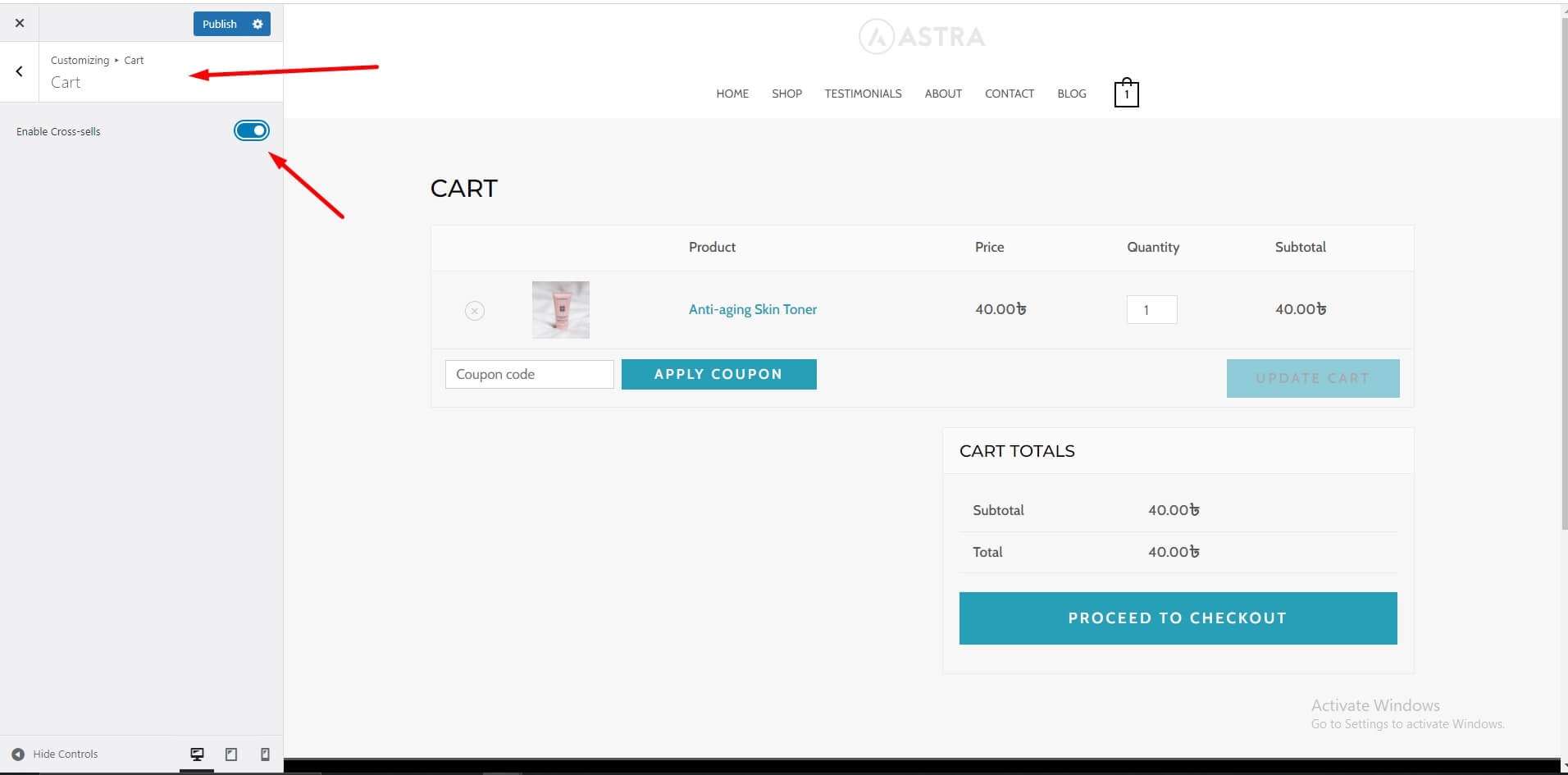
Cart Page
Should you wish to display cross-sell products, you can enable “Enable Cross-sells” checkbox.
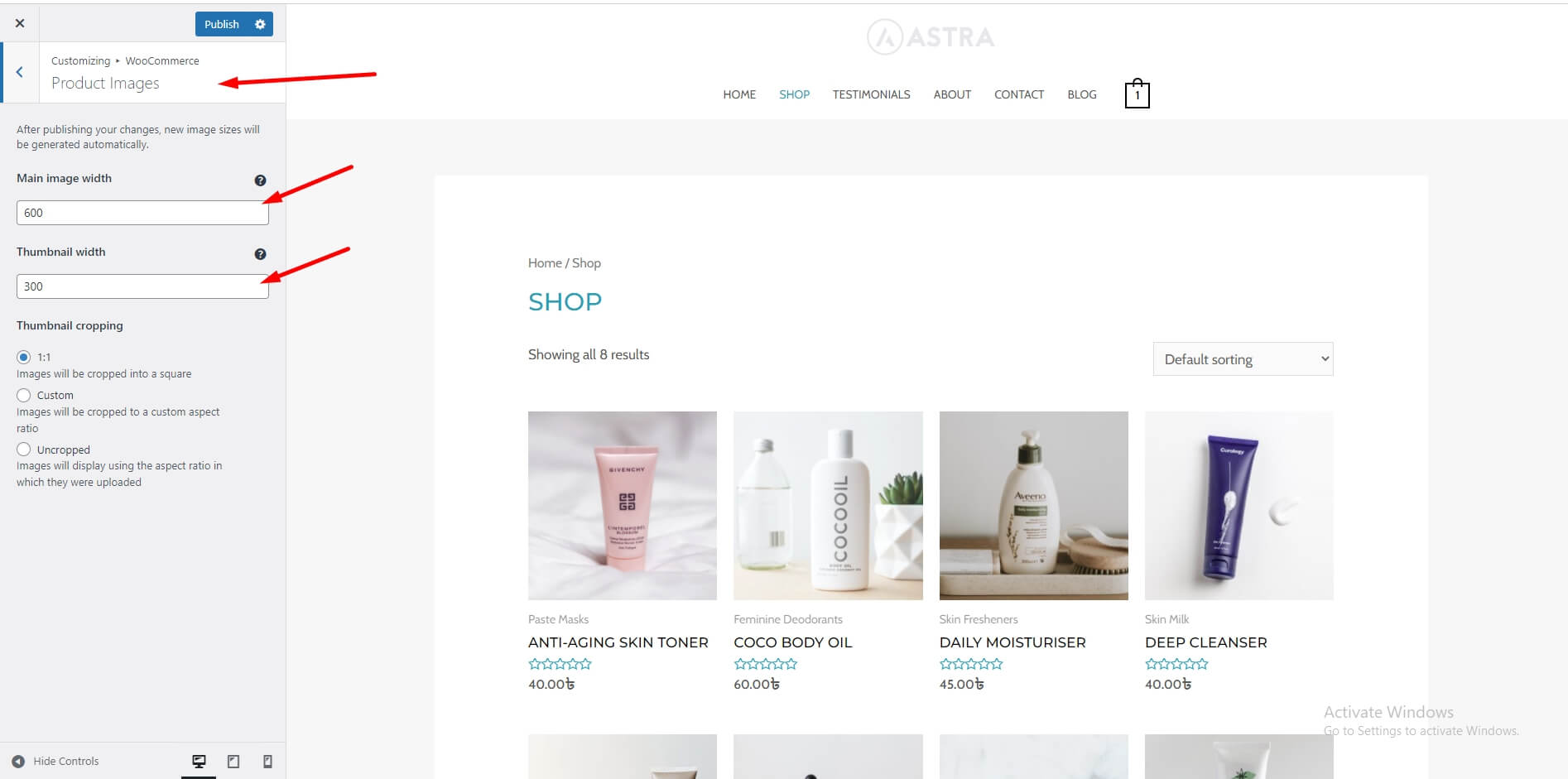
Product Images
You can set Main Image width and Thumbnail Image Width using Astra along with WooCommerce settings which provides the Thumbnail Cropping options.
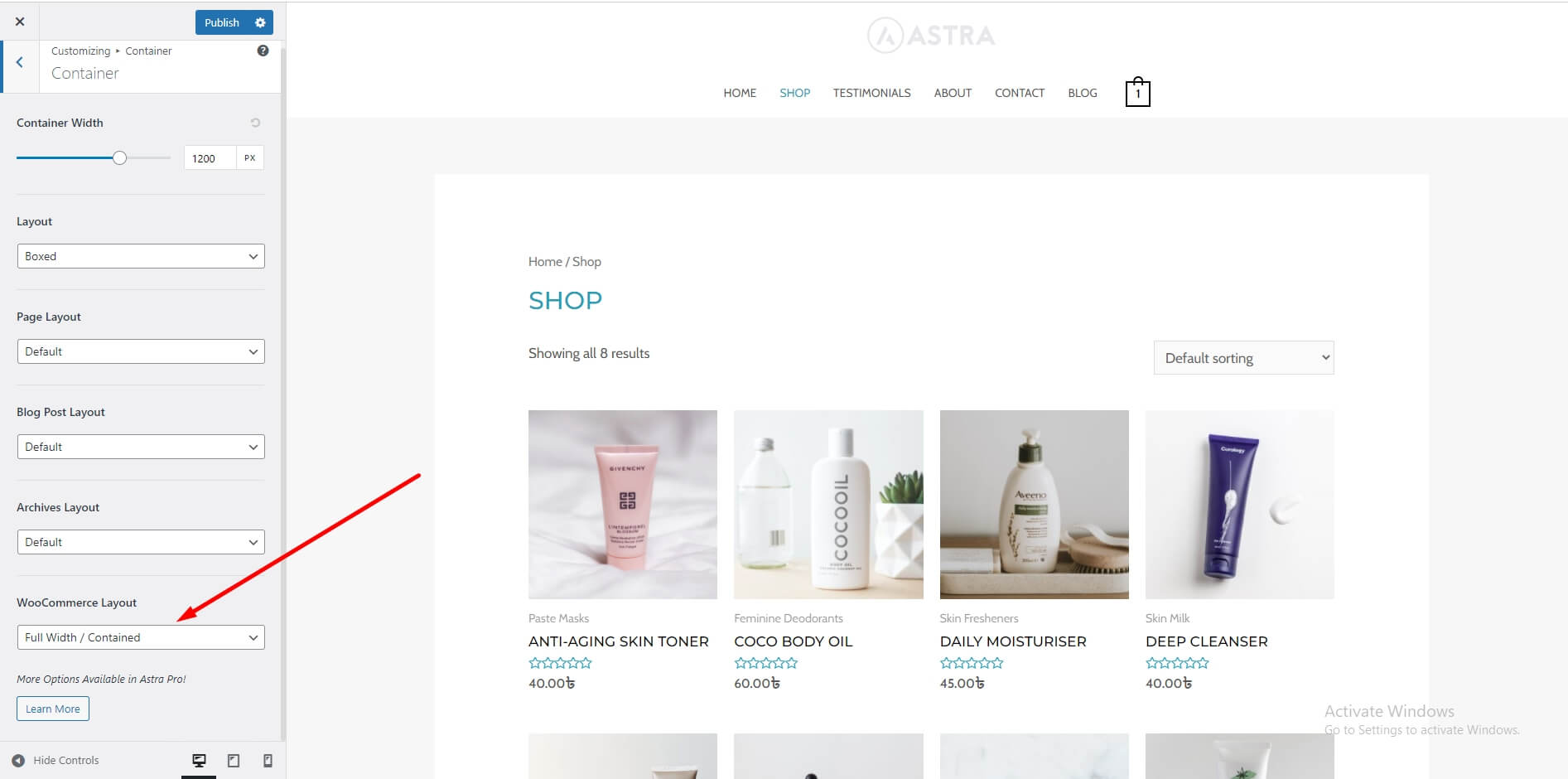
Container Setting
You can control container layout independently on WooCommerce pages at . The option you set here will affect WooCommerce Shop, Single Product, Cart, and Checkout Pages.
Please note, you can override container settings for individual pages through meta settings.