Global Button Presets
Button! worlds all websites common and essential element. Websites looks depends on buttons style. That’s why Astra Theme brings a user friendly button properties for users. And named it Button Preset. This feature available from 3.7.0 version.
To set your websites button styles, navigate to Appearance > Customize > Buttons.
What Are Button Presets?
Button Presets is the most useful option. This option will changes your button styles globally. here you can select button style, color, background color, border, border color, border radius, button text font, margin, padding without doing any CSS.
How To Use Button Styles?
Follow these steps to apply your button styles:
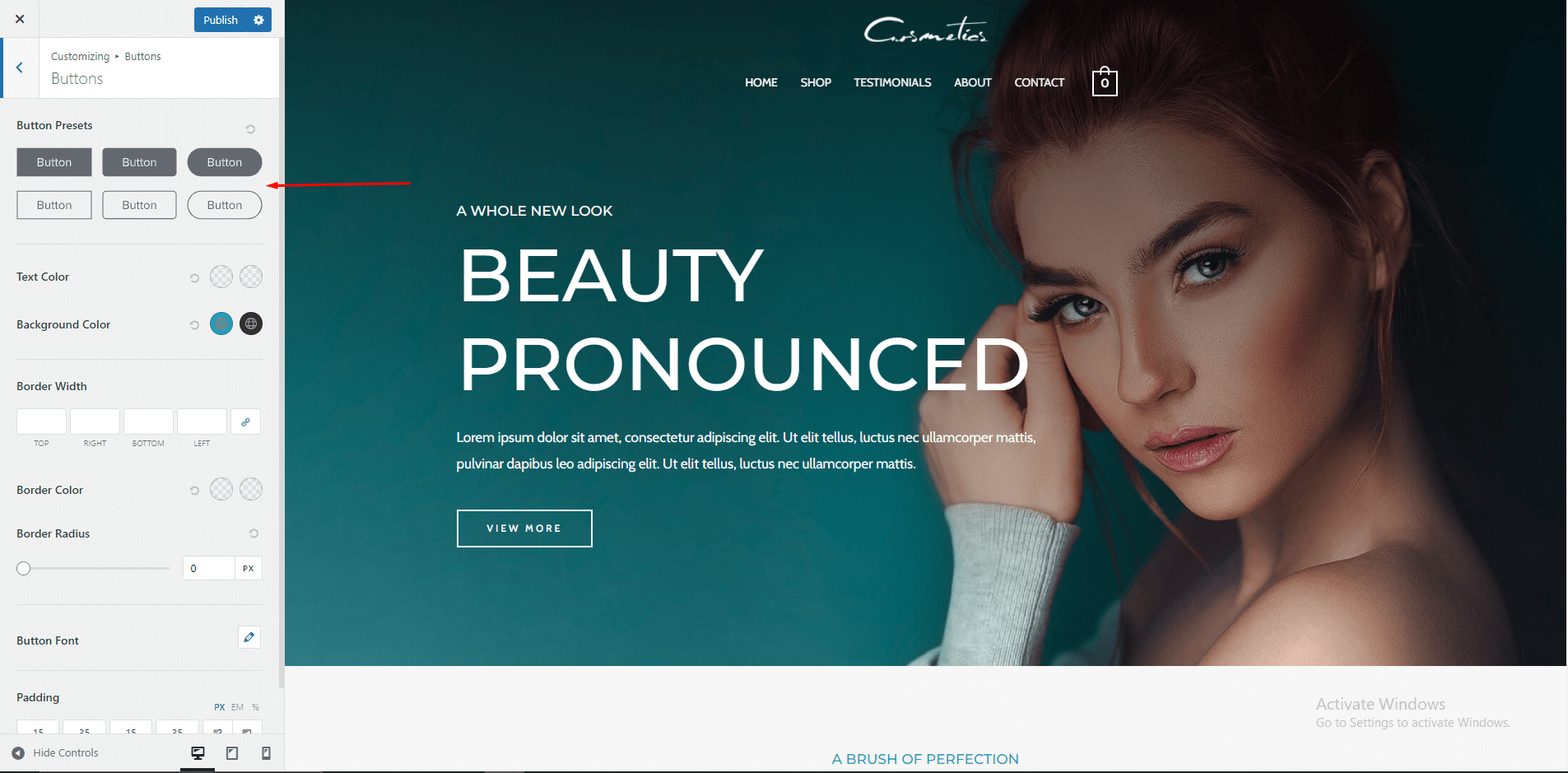
Step 1 – Navigate to Appearance > Customize > Buttons
Step 2 – Click on the desired Button Style. You can try them all. Applying the new presets will change all button settings to adjust it to the selected style.
Step 3 – If needed, you can modify these buttons after the style is applied.
Step 4 – Click the “Publish” button to save the changes.
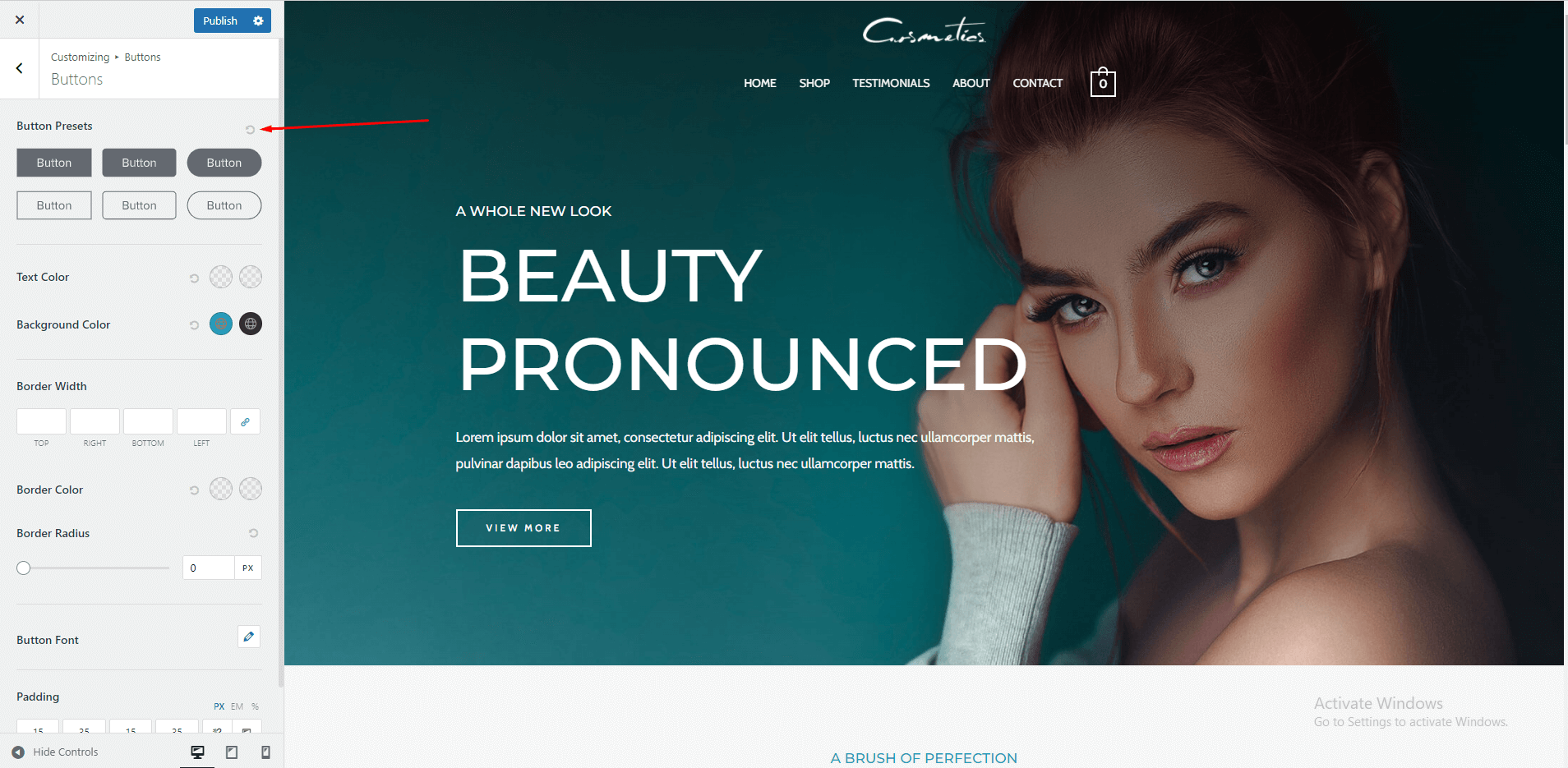
If you don’t need to use this option or want to reset button style, simply click on “Reset” button.