Creating Header and Footer With Astra or Elementor
Astra! The most popular and top theme of WordPress. Its popularity is more flexible, easy to design and drag and drop features. Even those with no coding knowledge can also make websites with Astra themes. The top page builder plugin “Elementor” is the best drop and drop page builder, and Astra is more flexible with Elementor. Since the 3.0.0 version, Astra brings drag and drop header and footer builder. That can bring a new revolution to your website looking. Anytime in a few moments, you can change your header footer design.
Why Header & Footer?
The Main and must-have element in your website is Header and Footer. And the first eye-catching thing about your website. Those hold your website’s contact information and navigation. Well-designed header & footer are essential for the best user experience, branding.
Header Footer Builder and Elementor
Designing a good-looking header and footer will make a tremendous difference in your website. Already Astra has ready-to-use header and footer builder options. Astra’s default header and footer will be integrated into the whole website. But in the accessible version of Elementor, there is no option for building a header and footer. But you can use a plugin to make header and footer templates to use. You will get the Elementor Header & Footer option in our product by default.
Header & Footer Building with Astra Builder.
Step-1: To build your header/footer, navigate Dashboard > Appearance > Customize > Header Builder. Same as for the footer, just navigate to Footer Builder from customizer options.
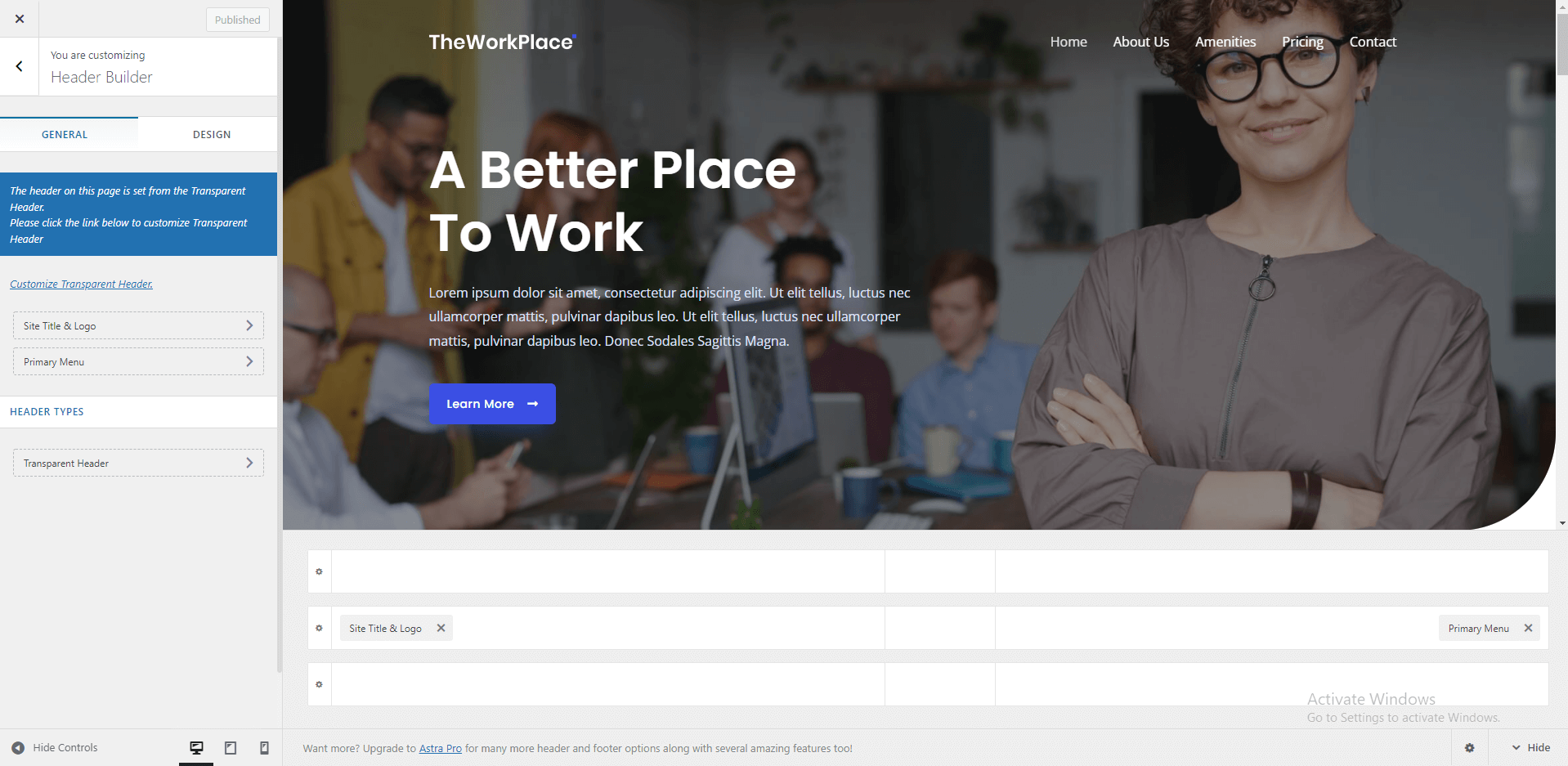
Step-2: Now it’s time to make your header/footer awesome. On the Right-Bottom side, add the elements you want to add to your header/footer. Then drag and group where you want to place. From the Left side options, make your header/footer full width or ordinary, make spacing, select menus, logos, and header types like transparent or other.
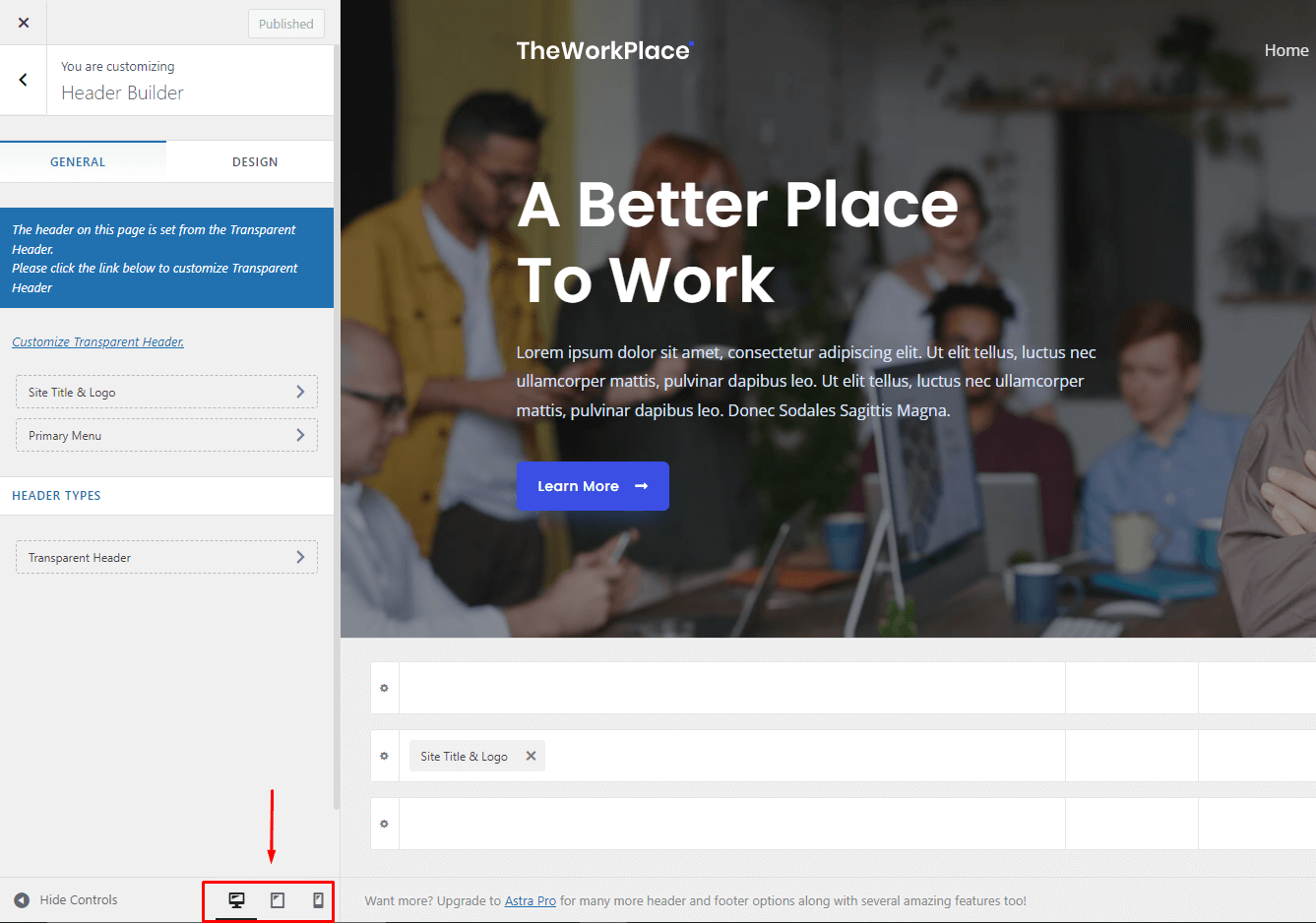
Step-3: You designed your header/footer. Now make it responsive on all devices.
Navigate to different devices and change your design to what you want to show on those devices.
Step-4: It’s all done, now click on “Publish” to save your changes.
Create Header & Footer with Elemenor in Free version
With Elementor, you can build your header/footer independently. Whatever you can design. But if you create a header footer with Elementor, the Astra header/footer builder will automatically be replaced with Elementor Header & Footer. For this, you need to install a plugin named “Elementor Header & Footer Builder” cause the Header & Footer builder is unavailable in the accessible version of Elementor. To install the plugin, navigate to Plugins > Add New.
Create Template
First, you need to create a template for the header or footer. But remember, you need “Elementor” and “Elementor Header & Footer Builder” ; both plugins have to be activated.
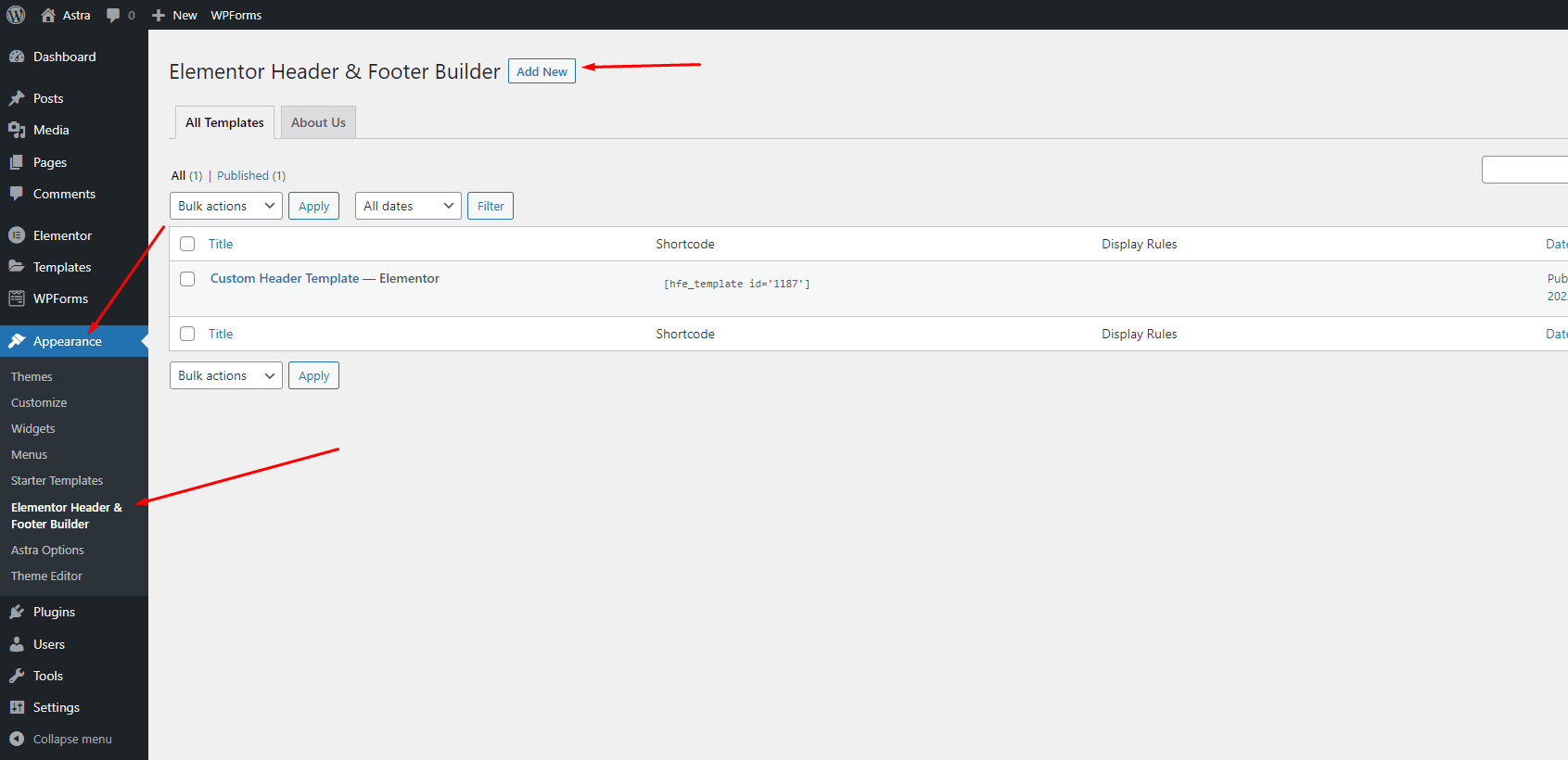
Step-1: Navigate to Appearance > Elementor Header & Footer Builder and click on Add New to create a new template.
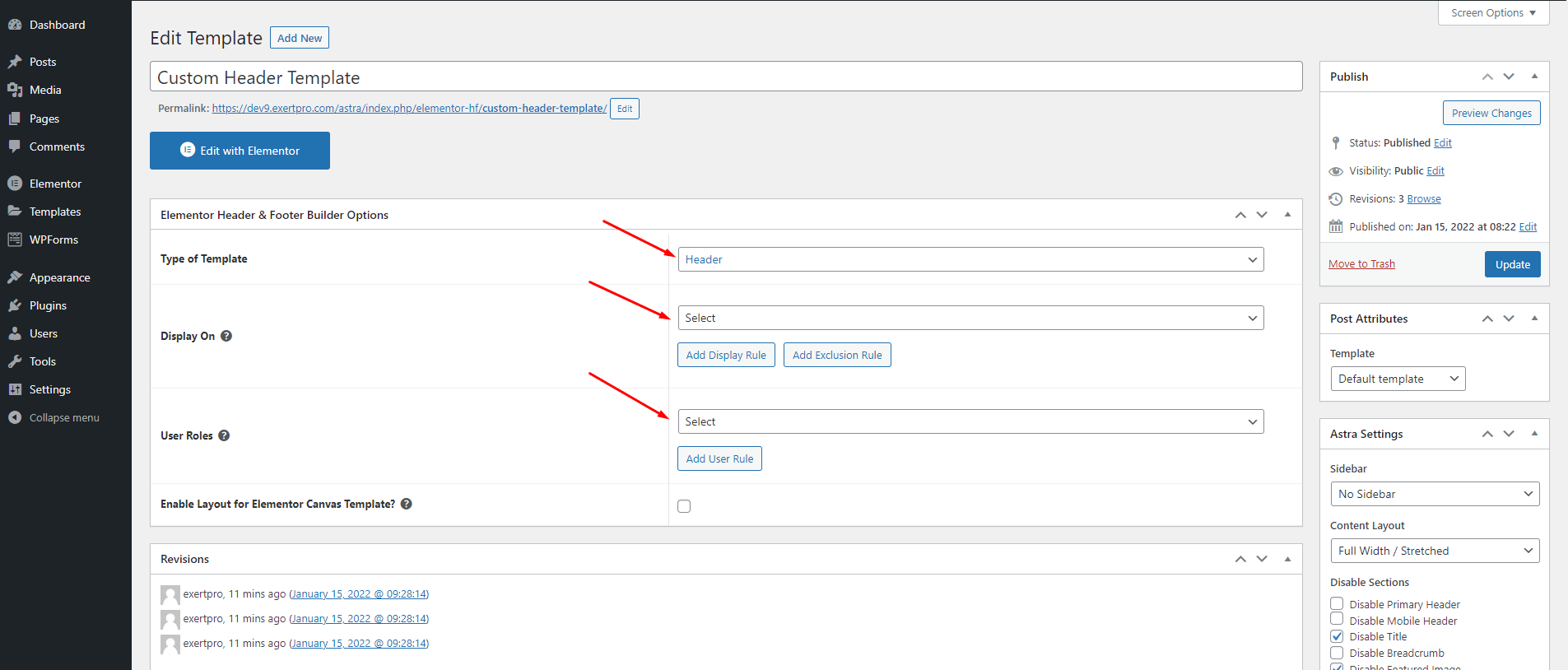
Step-2: Give a name to your template and click on “Edit with Elementor,” and start designing your header or footer template.
Step-3: After completing your template, click on the “Publish” button to save your template. And then click on the left top Elementor menu and click on Exit to Dashboard” to return your template to make it work.
Step-4: Now select template types, like Header, Footer, Before Footer, or Custom Block. Then select Displaying properties where you want to show your header or footer. Here you can choose the whole website, single post, or product pages. Also, you can select a role. Which type of user can see your header or footer.
Step-5: Click on the Upload button and save your template. All done.