Global Typography Presets
From the 3.7.0 version, Astra Theme bring a flexibly of changing font properties, like font family, size, variant, weight, margin, line height. And its name is Typography Presets. With this option you can easily change your fonts and its properties without any coding.
Lets start Typography Presets setup, for this navigating to Appearance > Customize > Global > Typography.
What Are Typography Presets?
Presets are most useful thing to changes font properties without doing CSS. Typography presets can changes your font properties with just a few click.
Typography preset includes the following font properties:
- Font Family
- Weight
- Size
- Line Height
- Text Transform
How To Use Typography Presets?
Follow these steps to apply typography presets:
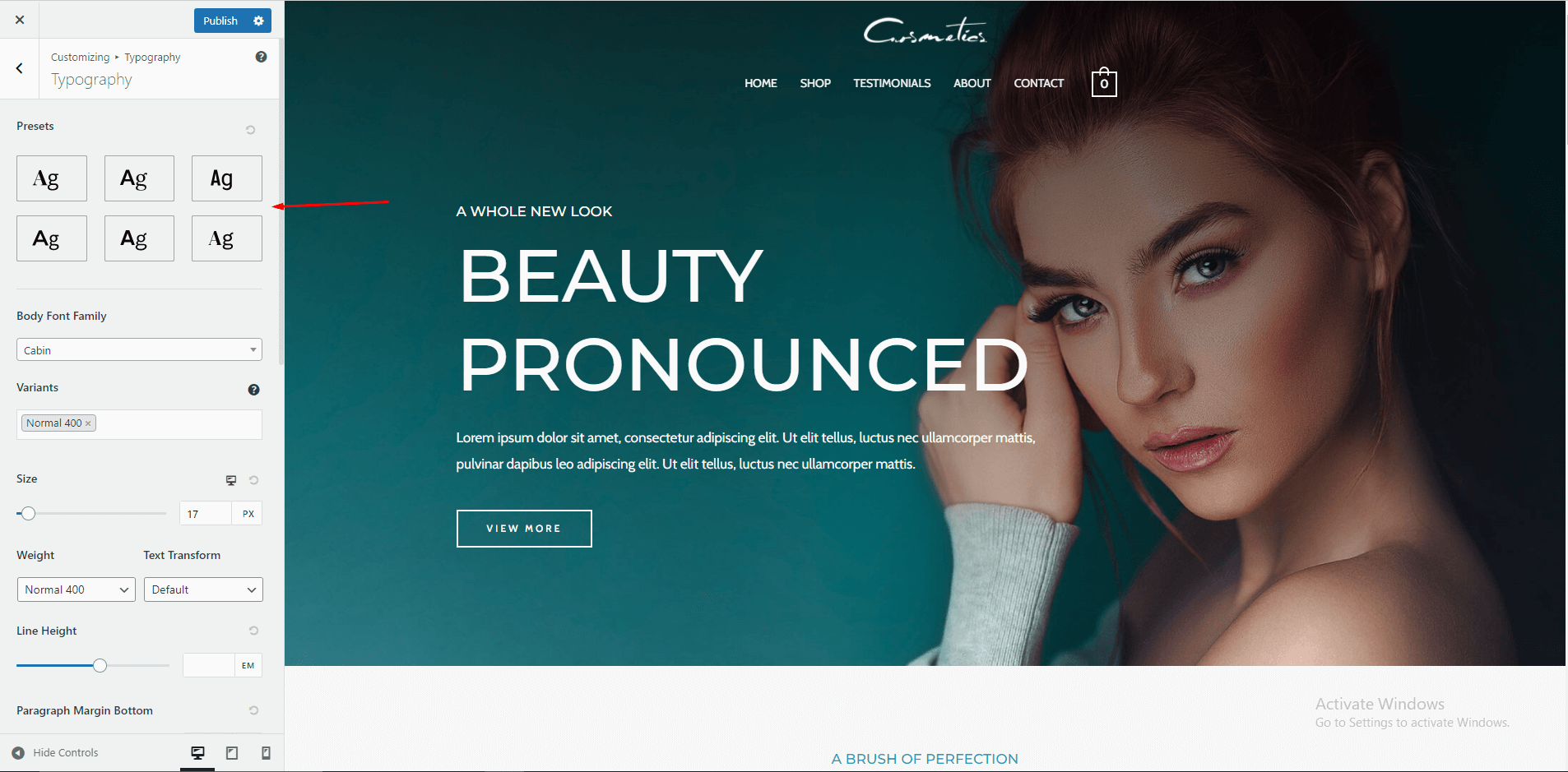
Step 1 – Navigate to Appearance > Customize > Global > Typography;
Step 2 – Click on the desired Preset to check it out. Immediately, click on the new preset will apply all typography settings to your Customizer options and your content.
Step 3 – After that, you can modify any of these settings even with the preset is applied.
Step 4 – Click the “Publish” button to save the changes.
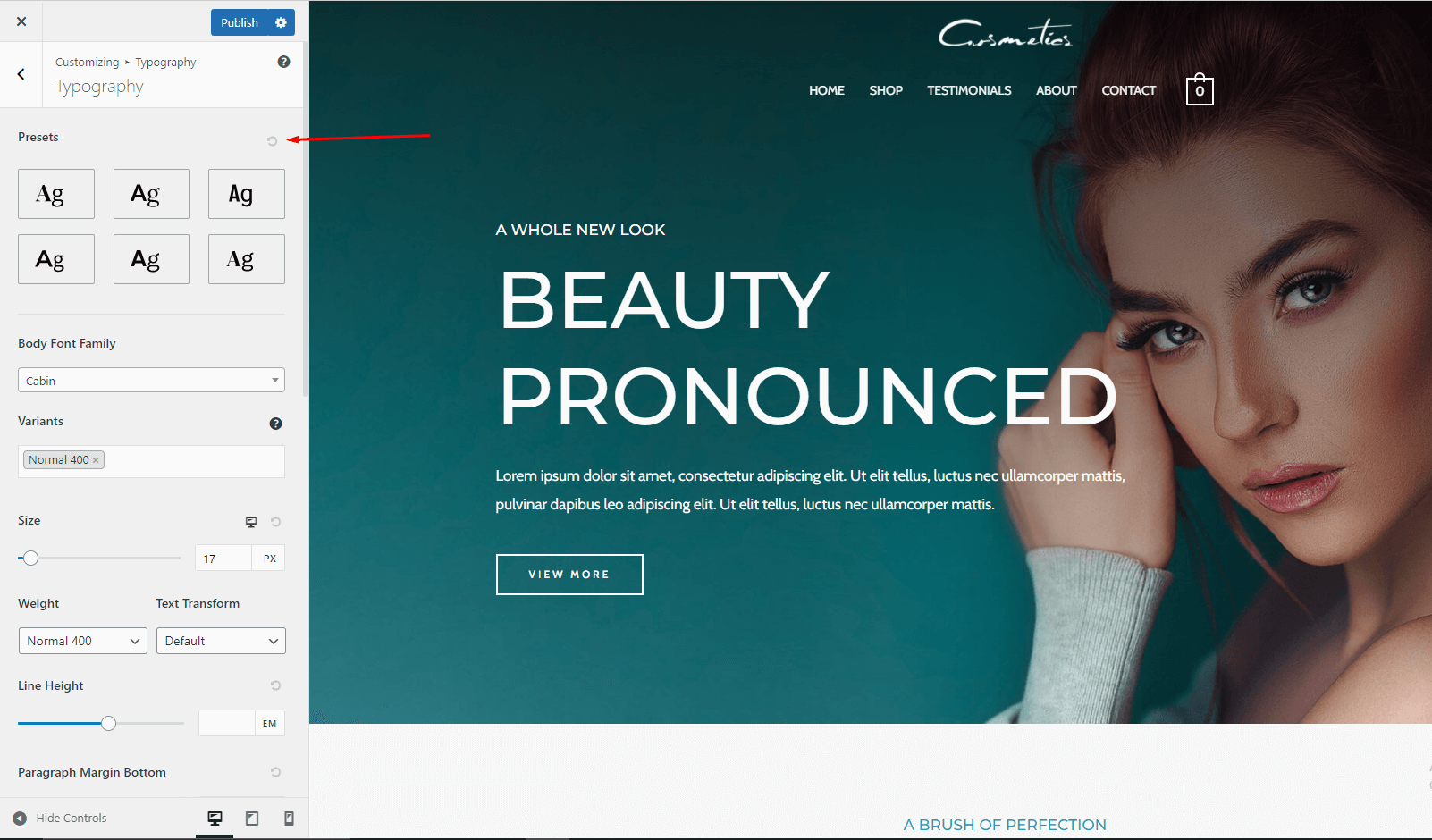
If you need to reset your typography presets, you don’t need to change these one bye one, just click on the “Reset” button.