Global Colors
With Astra Global Color option, you can set your websites base color without any CSS. You can change text color, link color, link hover color, theme color, body background color or image.
To set global color, navigate to Appearance > Customize > Global > Colors.
Base Colors
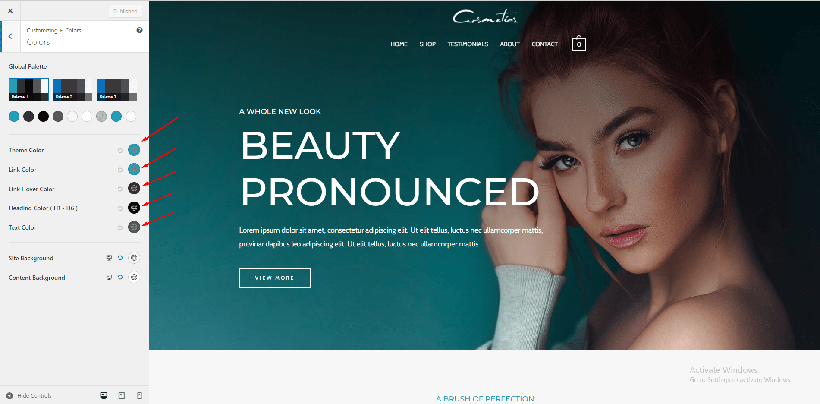
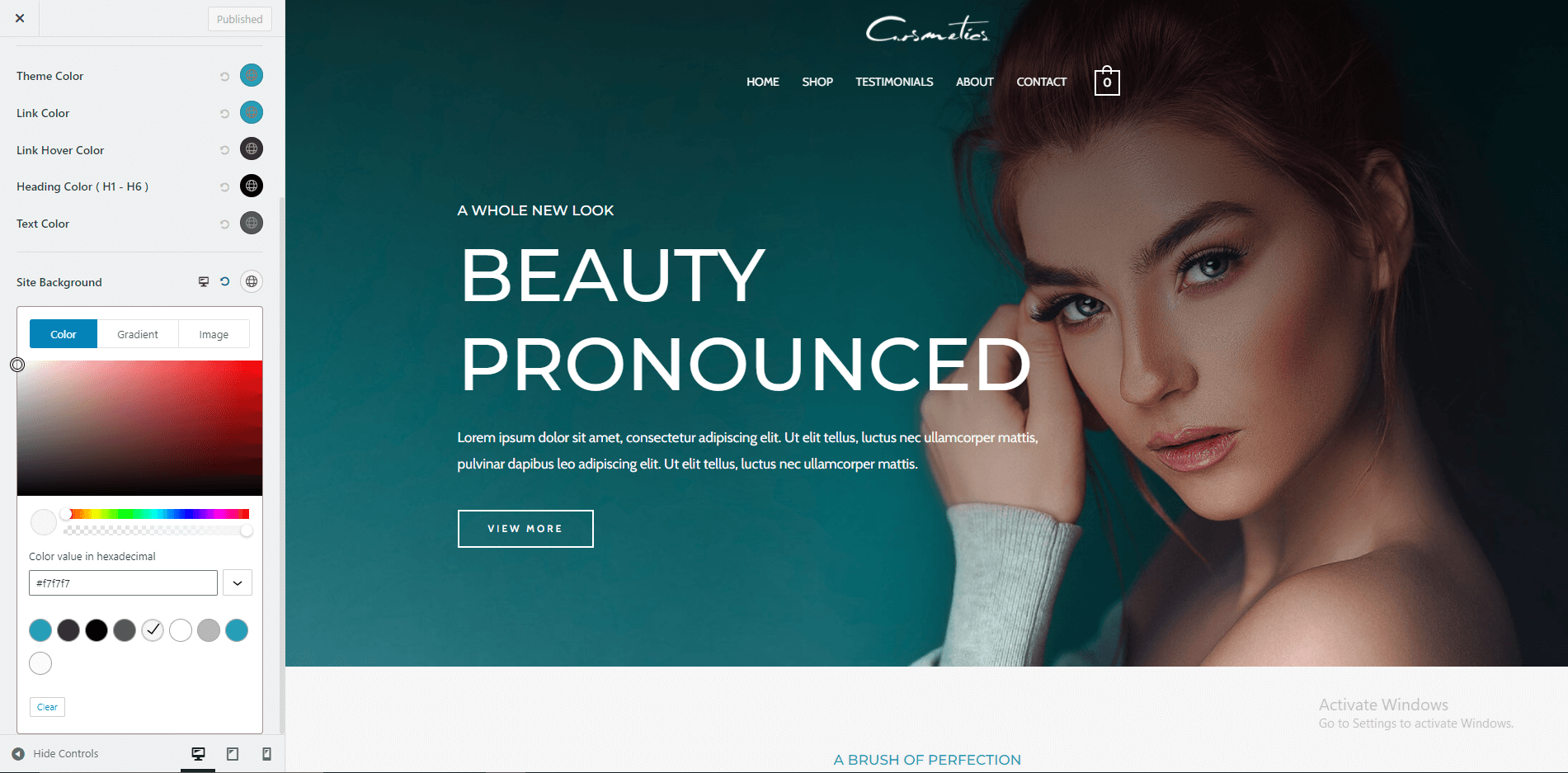
See the below screenshot, this color options are available in global color option.
Ensure you are on the Latest Astra theme version 2.6.0 and above to see new color picker options
If your Astra Theme version is below 2.6.0 version, you can’t see color picker option. So use 2.6.0 or upper version.
Following are the options you will find –
- Text Color – Color for body text and description on the website
- Theme Color – Color for all theme elements like button, selected text background color, etc.
- Link Color – Color for all text to which links have been added
- Link Hover Color – Hover color for all text to which links have been added
- Heading Color- Color for all headings H1 to H6
- Background (Color and Image) – This color will be applied as a background color to the body on the entire site. If you set both – color and image – make sure to adjust the opacity of the color to make the image visible.
- Improvement (*) from Astra theme and Astra Pro v2.4.0 you will find a responsive option besides the Background option.
This colors are overridable with custom CSS and if you use any page builder like Elementor, WPBakery or other page builders.